Sau đây là các bước tiến hành.
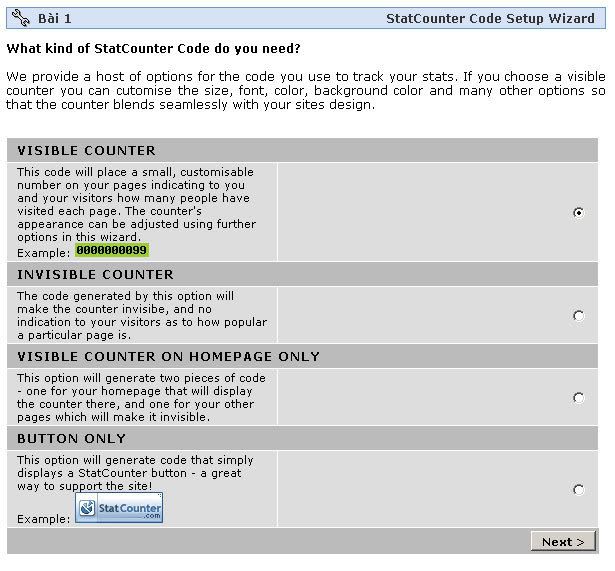
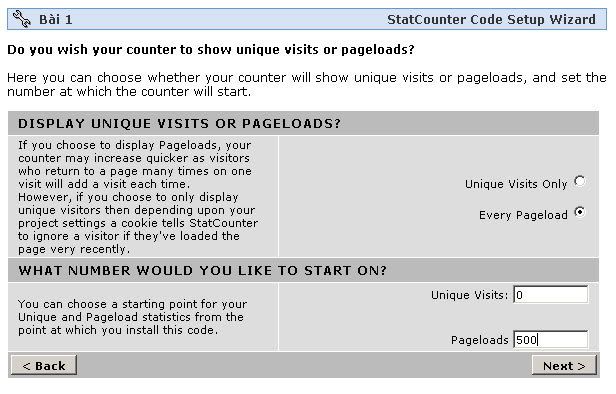
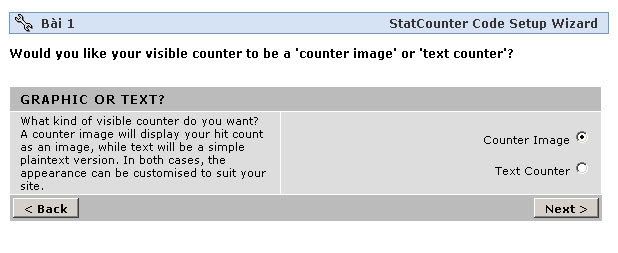
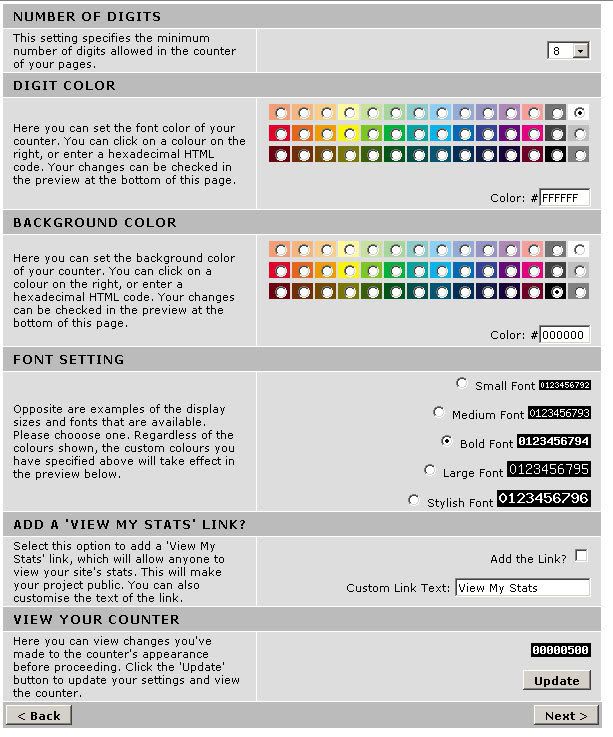
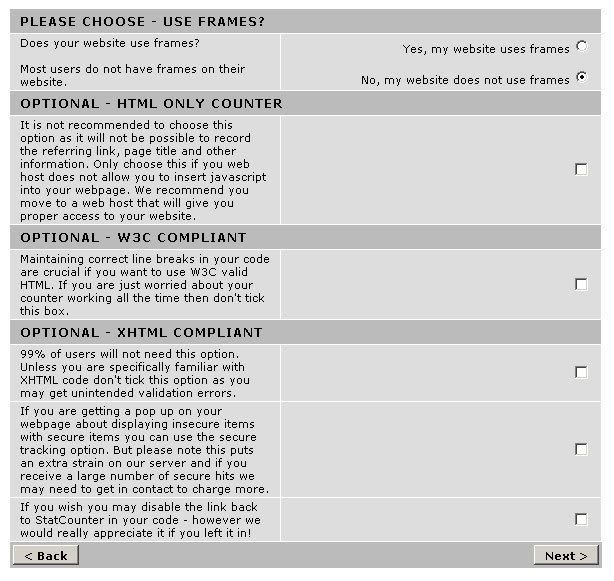
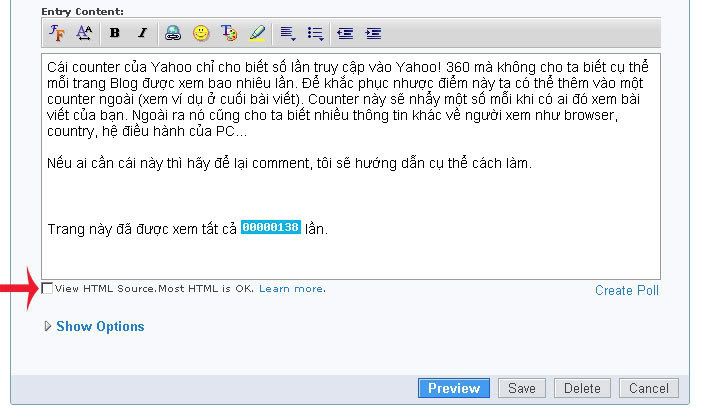
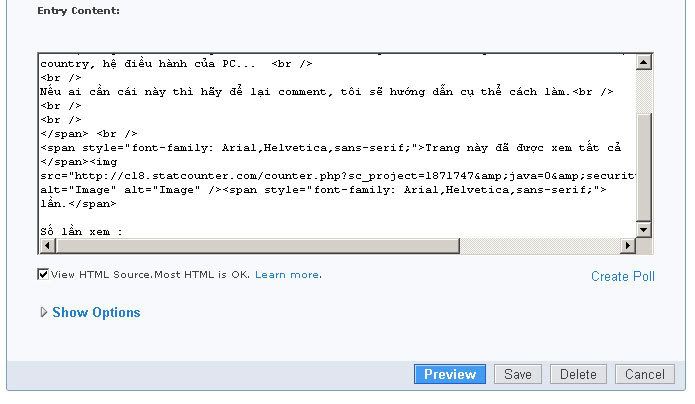
Dựa trên đặc điểm của Yahoo! 360° là tuy nó lọc hết các code HTML đi nhưng nó lại cho phép tải ảnh động lên Blog, vì vậy ta sẽ tìm một nhà cung cấp dịch vụ counter dùng kiểu counter là một hình ảnh dạng động (dynamic image).
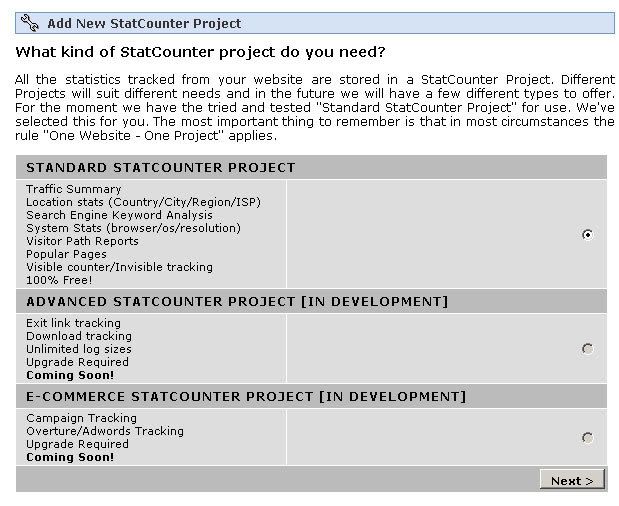
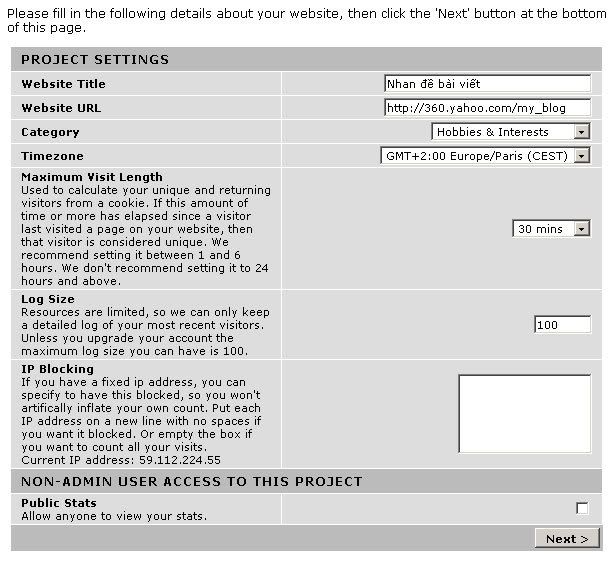
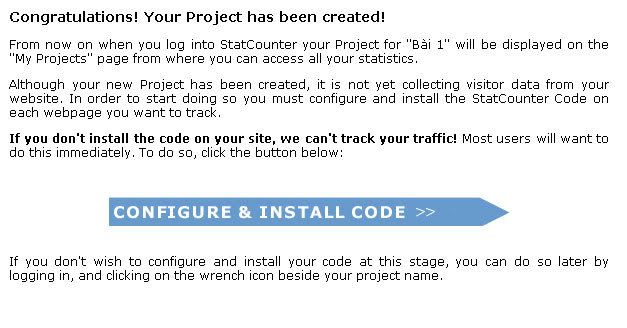
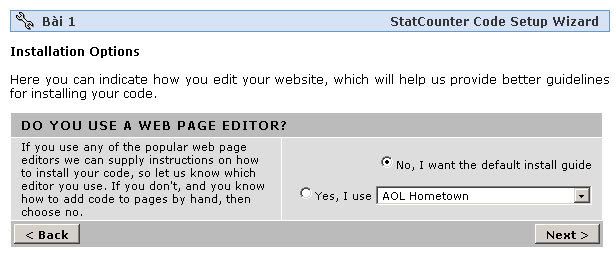
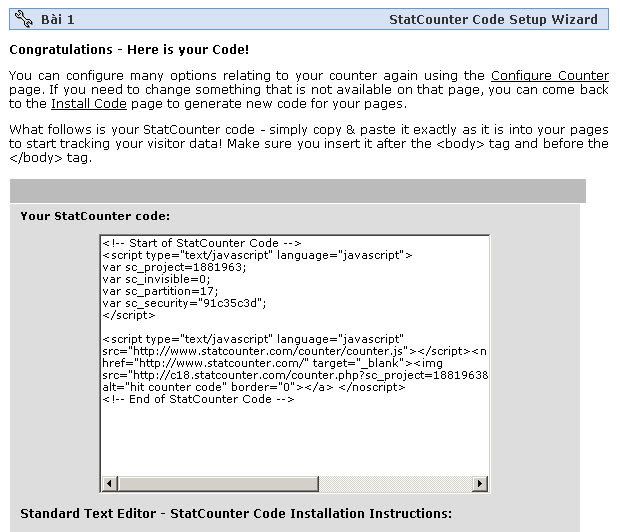
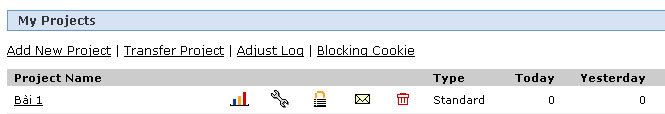
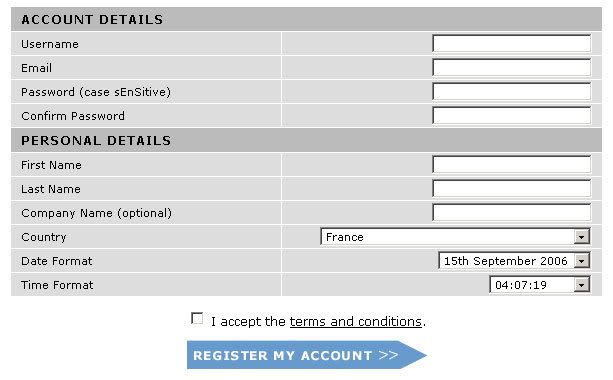
Bước 1: mở một tài khoản trên Stat Counter (miễn phí).

Việc mở tài khoản không có gì khó khăn, nếu như bạn đã từng tự mở được cho mình tài khoản trên Yahoo
Link : http://my.statcounter.com/register.php